Tutorial photoshop kali ini, kita akan mencoba membuat sebuah teksture kayu yang realistis dengan photoshop, penggunaan teknik blending mode dan filter yang tepat akan menghasilkan gambar kayu yang tampak nyata seperti pada tutorial ini.
PREVIEW DESAIN
Berikut hasil tutorial photoshop yang akan kita buat pada postingan kali ini.
DETAIL TUTORIAL
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan layer style dan efek filter
- Lama pembuatan : 15 Menit
TUTORIAL
Langkah 1 : Membuat lembar kerja baru
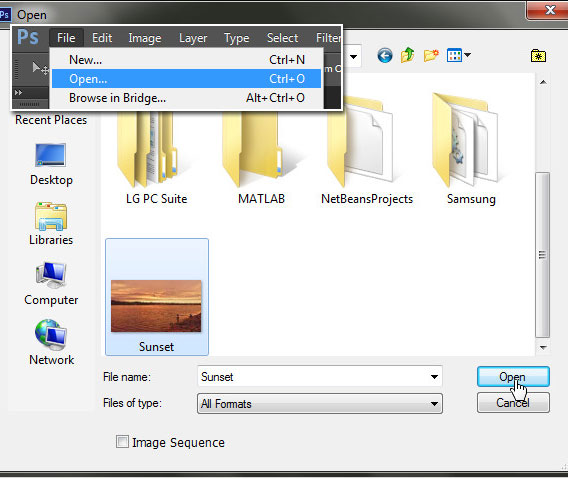
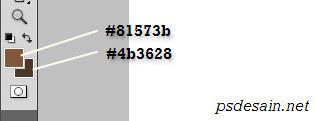
Buat sebuah lembar kerja baru pada photoshop (ctrl + N) atur widht sebesar 1000 pixels dan height 600 pixels dengan resolution 72. Setting warna foreground dan background menjadi #81573b dan #4b3628 atau warna serupa bahan dasar kayu yang akan kita buat.

Langkah 2 : Membuat gradasi warna pada lembar kerja
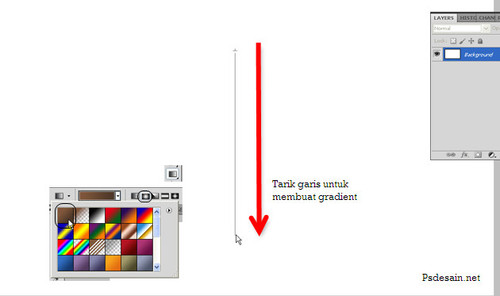
Pilih gradient tool (G), setting radial gradient untuk membuat efek gradien melingkar dan pilih warna yang dimaksud, lalu tariklah garis untuk membuat gradasi warna pada lembar kerja anda.

Langkah 3 : Membuat kotak hitam
Kembali ubah warna foreground menjadi hitam dan putih warna background, pilih Rectangle tool dan buatlah sebuah persegi panjang ke atas seperti pada gambar berikut.

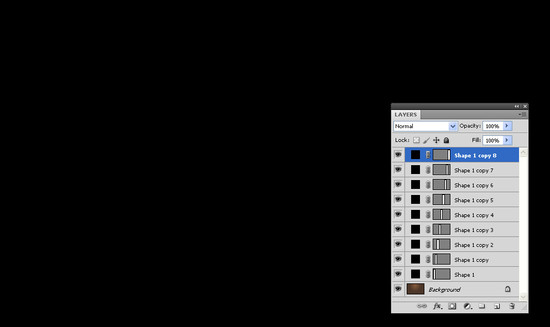
Duplicate layer tersebut dan pindahkan ke samping, lakukan secara berulang sehingga seluruh kanvas akan tertutup dengan warna hitam. Perlu anda ketahui bahwa warna hitam tersebut tersusun dari beberapa layer kotak seperti gambar diatas sehingga menutup seluruh kanvas area kerja.

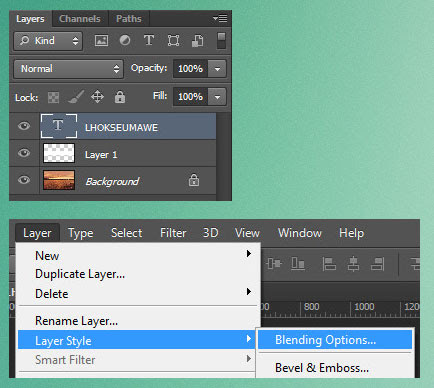
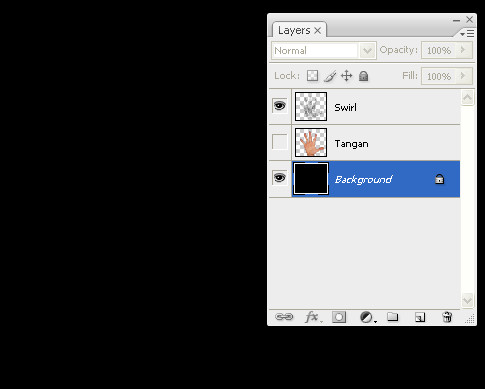
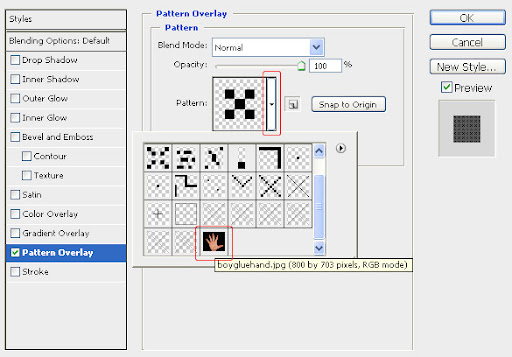
Langkah 4 : Menambah layer style
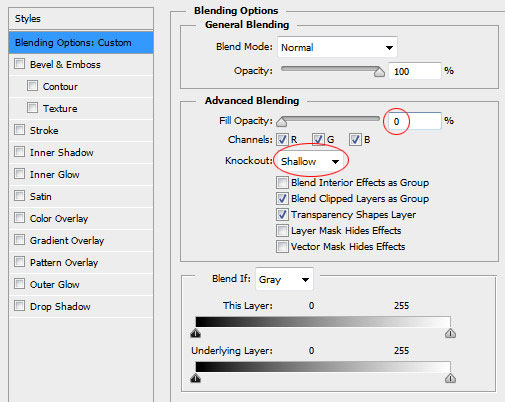
Pilih salah satu layer hitam dan beri layer style seperti gambar berikut :
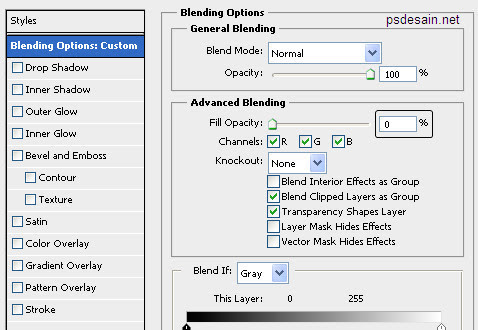
Blending option

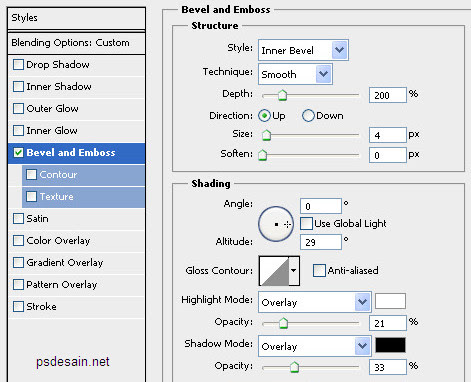
Bevel and Emboss

Drop shadow

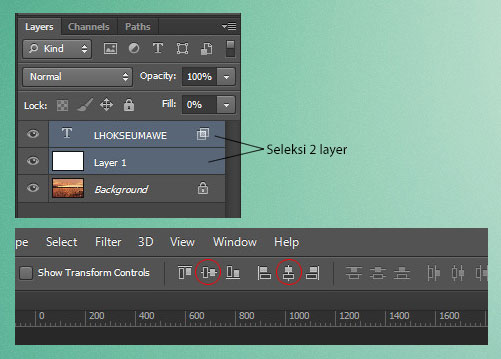
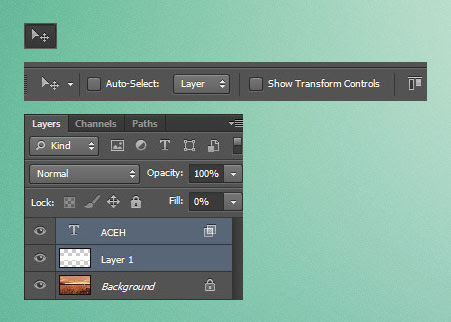
Tekan OK untuk mengakhiri. Pada layer yang diberi efek layer style, klik kanan dan pilih copy layer style, lalu seleksi semua layer kotak hitam dengan menahan tombol Shift pada keyboard klik kanan lalu tambahkan layer style dengan memilih paste layer style sehingga semua layer akan memiliki efek yang sama.
Berikut hasil sementara yang kita hasilkan setelah memberi efek ke semua layer persegi *tinggi?
Langkah 5 : Menambahkan efek kayu dengan photoshop
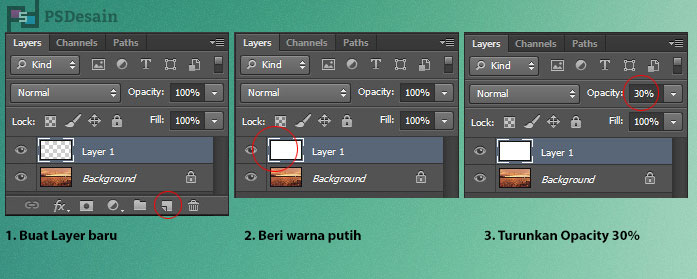
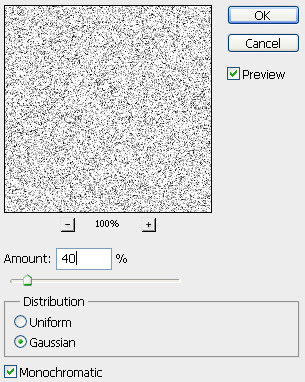
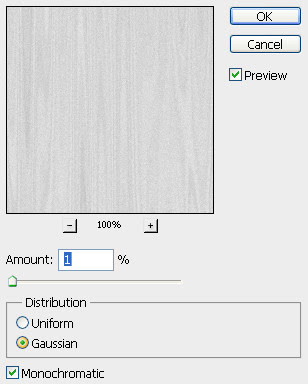
Buat sebuah layer baru dan tempatkan di paling atas, dan beri warna putih pada layer baru tersebut. Selanjutnya beri efek noise dengan memilih Filter > Noise > Add noise, pada kotak noise yang muncul, beri nilai Amount dengan 40% dan Gaussian pada Distribution juga beri centangan pada Mohochromatic, klik OK untuk mengakhiri.

Selanjutnya beri efek Filter > Blur > Motion blur dan atur settingan seperti berikut ini.

Sekali lagi, beri efek Filter > Sketch > Chrome dan setting Detail dan Smoothnessnya.

Berikut hasil sementara yang akan kita dapatkan.

Langkah 6 : Langkah akhir tutorial
Agar layer baru tersebut menyatu dengan layer-layer yang kita buat sebelumnya, ubah layer modenya menjadi Linear Burn dengan fill sebesar 85%.

Tambahkan sedikit noise (Filter > Noise > Add noise> untuk menambah teksture pada kayu tersebut.

HASIL DESAIN
Klik pada gambar untuk memperbesar, download juga file dalam bentuk psd di teksture kayu.